모든 일에 의문을 제기하고 그 의문을 해결하기 위해 지식을 구하고 공부
React_SideVideo 만들기 본문

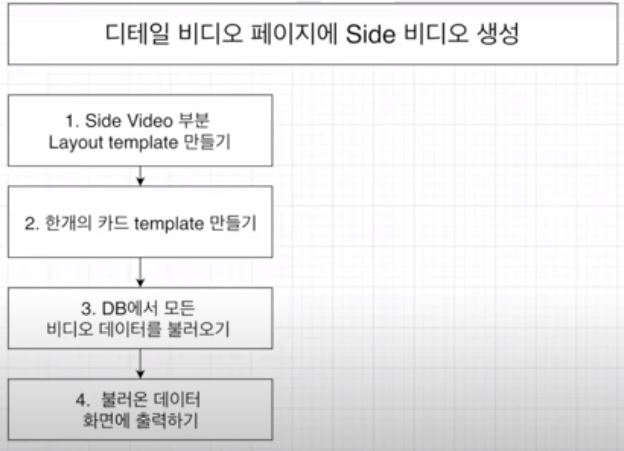
0. VideoDetailPage에 SideVideo 컴포넌트 삽입하기
: VideoDtailPage에 SideVideo.js 파일 만들기 => import => <SideVideo />
1. MongoDB에서 video.data 불러오기
: LandingPage에서 [ video.data 모두 불러왔던 useEffect를 활용 ]한다. ( '/getVideos' )
: useEffect 복붙한 후, setState만 변경해 준다.
2. map( ) 메서드로 Template에 videos 불러오기
: setSideVideo에 map( )
const renderSideVideo=SideVideo.map ( (videos, index)=>{
var minutes = Math.floor(videos.duration / 60);
var seconds = Math.floor((videos.duration - minutes*60));
return(
<div style={{display:'flex', marginBottom:'2rem', padding:'0 2rem'}}>
<div style={{width:'50%'}}>
<a href>
<img style={{width:'100%', height:'100%'}} src={`http://localhost:5000/${videos.thumbnail}`} alt="thumbnail"/>
</a>
</div>
<div style={{width:'50%', paddingLeft:'1rem'}}>
<a href style={{color:'gray'}}>
<span style={{fontSize:'1rem', color:'#000'}}>{videos.title}</span><br/>
<span>{videos.writer.name}</span><br/>
<span>{videos.views} views</span><br/>
<span>{minutes} : {seconds}</span>
</a>
</div>
</div>
)
})
3. Fragment에 map( ) 붙여넣기
return (
<React.Fragment>
<div style={{marginTop:'3rem'}}>
{renderSideVideo}
</div>
</React.Fragment>
)
'React > 강의-youtube따라하기' 카테고리의 다른 글
| React_구독기능(2) (0) | 2020.06.09 |
|---|---|
| React_구독기능(1) (0) | 2020.06.08 |
| React_비디오 디테일 페이지 (0) | 2020.06.05 |
| React_랜딩페이지에 video 업로드 (0) | 2020.06.03 |
| React_비디오 업로드하기 (0) | 2020.06.02 |




