모든 일에 의문을 제기하고 그 의문을 해결하기 위해 지식을 구하고 공부
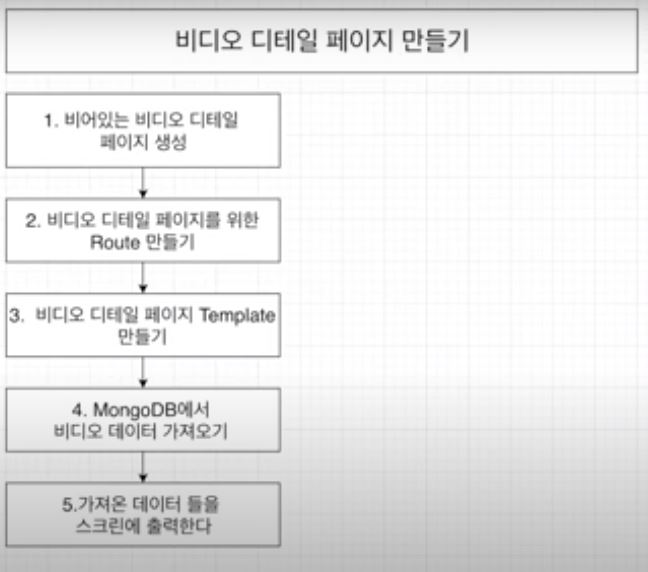
React_비디오 디테일 페이지 본문

0. VideoDetailPage.js 생성 / App.js에 Route 만들기
<Route exact path="/video/:videoId" component={}/>
(동적 세그먼트에 콜론(:) 사용 // 추후 props, params.videoId로 사용)
1. MongoDB 가져오기
1) video ID를 server에 post하기
( props.match.params.videoId , variable )
const videoId=props.match.params.videoId;
const variable={videoId:videoId};
useEffect(() => {
Axios.post('/api/video/getVideoDetail', variable)
.then(response=>{
if(response.data.success){
}else{
alert('비디오 정보를 가져오기에 실패했습니다..')
}
})
}, [])
2) server에서 MongoDB 가져와 client로 보내기
: findOne, populate, exec
router.post('/getVideoDetail', (req, res)=>{
Video.findOne({"_id" : req.body.videoId})
.populate('writer')
.exec((err,videoDetail)=>{
if(err) return res.status(400).send(err)
return res.status(200).json({success:true, videoDetail})
})
})
3) MongoDB에서 가져온 data로 useState 구성하기
const [VideoDetail, setVideoDetail] = useState([ ])
useEffect(() => {
Axios.post('/api/video/getVideoDetail', variable)
.then(response=>{
if(response.data.success){
setVideoDetail(response.data.videoDetail)
}else{
alert('비디오 정보를 가져오기에 실패했습니다..')
}
})
}, [])
2. DB State로 Template 구성하기
: Col, Row, List.Item.Meta
if ( VideoDetail.writer ) { // image 정보를 가져오기 전에 화면이 rendering 되어서 error >> writer가 존재할 경우 rendering 되도록 한 것.
return (
<div>
<Row gutter={[16, 16]}>
<Col lg={18} xs={24}>
<div style={{width:'100%', padding:'3rem 4rem'}}>
<video style={{width:'100%'}} src={`http://localhost:5000/${VideoDetail.filePath}`} controls/>
<List.Item
actions
>
<List.Item.Meta
avatar={<Avatar src={VideoDetail.writer.image}/>}
title={VideoDetail.writer.name}
description={VideoDetail.description}
/>
</List.Item>
</div>
</Col>
<Col lg={6} xs={24}>
</Col>
</Row>
</div>
)
}else{
return ( <div>...loading</div> )
}
'React > 강의-youtube따라하기' 카테고리의 다른 글
| React_구독기능(1) (0) | 2020.06.08 |
|---|---|
| React_SideVideo 만들기 (0) | 2020.06.05 |
| React_랜딩페이지에 video 업로드 (0) | 2020.06.03 |
| React_비디오 업로드하기 (0) | 2020.06.02 |
| React_썸네일 기능 (0) | 2020.06.02 |




