프론트엔드 정복하기
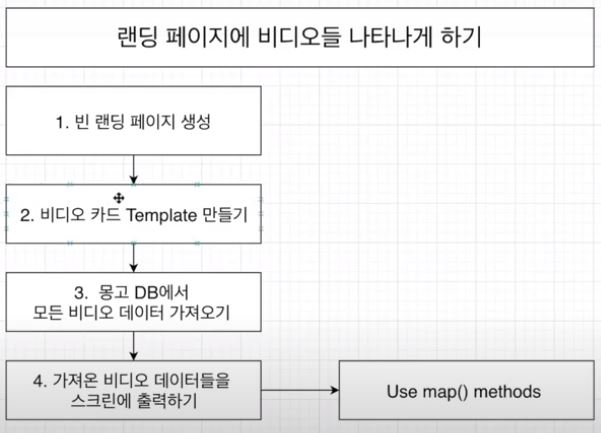
React_랜딩페이지에 video 업로드 본문

0. 비디오 카드 Template 만들기
-Row, Col, Card, moment, format 활용 (React 사전 참고)
1. mongoDB에서 video.data 가져오기
1) client에서 server로 [ get 요청 ] 보내기
useEffect(() => {
Axios.get('/api/video/getVideos')
.then(response=>{
if(response.data.success){
console.log(response.data)
}else{
alert('비디오 가져오기를 실패했습니다.')
}
})
}, [])
2) server에서 DB 데이터를 client로 보내기 (find, populate, exec 메소드)
router.get('/getVideos', (req, res)=>{
//비디오를 DB에서 가져와서 client에게 보내기
Video.find() // video collection 안에 있는 모든 비디오를 가져옴
.populate('writer') //populate 하지 않으면 > user Id 만 가져오고, populate하면 writer의 모든 정보를 가져온다.
.exec ((err,videos)=>{
if(err) return res.status(400).send(err);
res.status(200).json({success:true, videos})
})
})
2. video.data를 스크린에 출력 (useState, map)
1) state에 DB의 video.data 담기
const [Video, setVideo] = useState([ ])
useEffect(() => {
Axios.get('/api/video/getVideos')
.then(response=>{
if(response.data.success){
console.log(response.data)
setVideo(response.data.videos)
}else{
alert('비디오 가져오기를 실패했습니다.')
}
})
}, [])
2) video.data로 스크린에 출력 ( map() , moment.format() )
const renderCards=Video.map((video, index)=>{
var minutes = Math.floor(video.duration / 60);
var seconds = Math.floor((video.duration - minutes*60));
return <Col lg={6} md={8} xs={24}>
<a href={`/video/post/${video._id}`}>
<div style={{position:'relative'}}>
<img style={{width:'100%'}} src={`http://localhost:5000/${video.thumbnail}`} alt="thumbnail"/>
<div className="duration">
<span>{minutes} : {seconds}</span>
</div>
</div>
</a>
<br/>
<Meta
avatar={
<Avatar src={video.writer.image}/>
}
title={video.title}
description={video.description}
/>
<span>{video.writer.name}</span><br/>
<span style={{marginLeft:'3rem'}}>{video.views} views</span>-<span>{moment(video.createdAt).format("MMM Do YY")}</span>
</Col>
})
'React > 강의-youtube따라하기' 카테고리의 다른 글
| React_SideVideo 만들기 (0) | 2020.06.05 |
|---|---|
| React_비디오 디테일 페이지 (0) | 2020.06.05 |
| React_비디오 업로드하기 (0) | 2020.06.02 |
| React_썸네일 기능 (0) | 2020.06.02 |
| React_Server에 비디오 저장 (0) | 2020.06.01 |




