모든 일에 의문을 제기하고 그 의문을 해결하기 위해 지식을 구하고 공부
React_subscriptionPage 만들기 본문

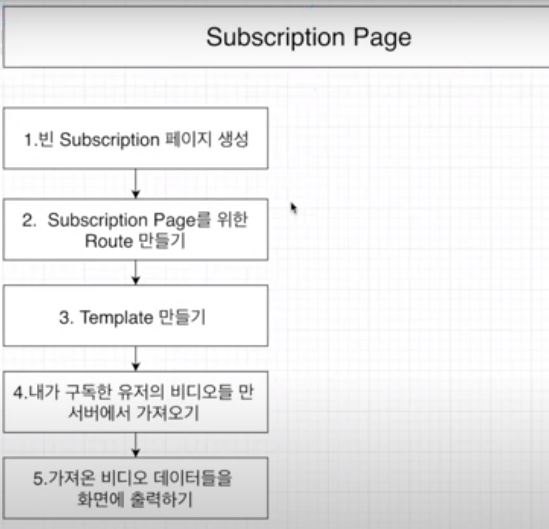
0. Subscription 페이지 생성 / Route 만들기 / Template 만들기
: LandingPage Template 복붙하기
1. api에 userFrom(userId) 보내기 ( post방식 )
: [구독기능] 만들 때와 동일하게, userFrom:localStorage.getItem('userId') 활용
2. api에서 구독자 writer 조회 및 writer의 video 정보 client로 보내기
: push, {$in : .... }
Subscriber(=model).find({'userFrom':req.body.userFrom})
.populate('userFrom')
.exec((err, subscriberInfo)=>{
if(err) return res.status(400).send(err);
let subscribedUser=[ ];
subscriberInfo.map((subscriber, i)=>{
subscribedUser.push(subscriber.userTo);
})
// writer들의 비디오를 가져온다.
Video.find({writer:{$in: subscribedUser}})
.populate('writer')
.exec((err, videos)=>{
if(err) return res.status(400).send(err);
return res.status(200).json({success:true, videos})
})
})
'React > 강의-youtube따라하기' 카테고리의 다른 글
| React_Comment 전체 틀 만들기 (0) | 2020.06.09 |
|---|---|
| React_댓글기능 구조 사진 (0) | 2020.06.09 |
| React_구독기능(2) (0) | 2020.06.09 |
| React_구독기능(1) (0) | 2020.06.08 |
| React_SideVideo 만들기 (0) | 2020.06.05 |




